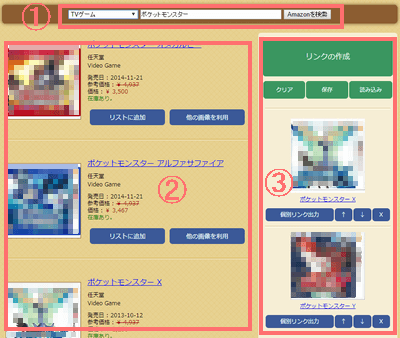
画面説明

| [1] 商品検索欄 | 商品の名前と種類を入力して検索ボタンを押すと、商品の検索が開始されます。 |
| [2] 検索リスト |
検索条件に一致した商品の一覧が表示されます。 アフィリエイトリンクを作成したい商品をこの中から選びます。 |
| [3] 商品リスト |
検索リストで選択した商品は、このリストに追加されていきます。 最終的に、このリストに追加された商品へのリンクが作成されます。 |
検索リスト

| [1] リストに追加 | 選択した商品を商品リストに追加します。 |
| [2] 他の画像を利用 | 商品画像が複数ある場合、それらの画像を表示します。 |
| [3] その他の画像 |
「他の画像を利用」ボタンを押したときに表示される利用可能な商品画像の一覧です。 画像を選択すると、その画像が商品リストに追加されます。 |
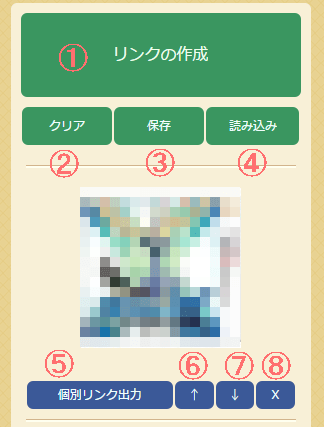
商品リスト

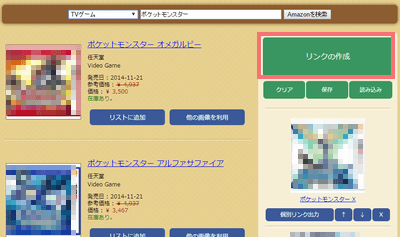
| [1] リンクの作成 | 商品リストに追加されている商品のアフィリエイトリンクを作成します。 |
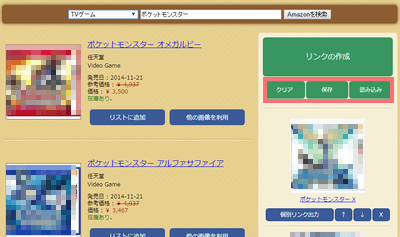
| [2] クリア | 現在の商品リストの内容をすべて消去します。 |
| [3] 保存 | 現在の商品リストの内容をブラウザに記録します。 |
| [4] 読み込み | ブラウザに記録されている商品リストの内容を読み込みます。 |
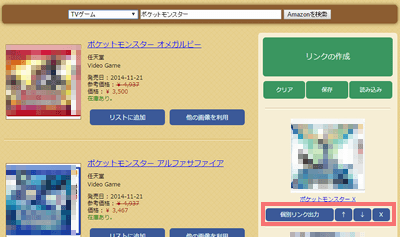
| [5] 個別リンク出力 | 商品リストを使わず、指定した商品のみでアフィリエイトリンクを作成します。 |
| [6] ↑ | 指定した商品をリスト内で上に移動させます。 |
| [7] ↓ | 指定した商品をリスト内で下に移動させます。 |
| [8] X | 指定した商品をリストから削除します。 |
Amazonアソシエイトリンクの作り方
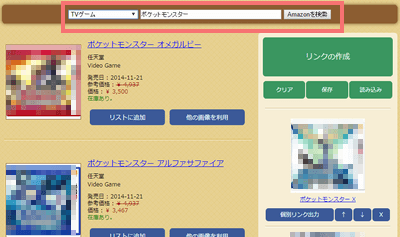
商品の検索

上部にある検索欄に商品の情報を入力して検索ボタンを押すと、商品の検索結果が表示されます。
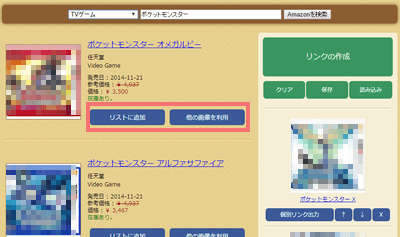
リストへ商品を追加
「リストに追加」ボタンを押すと、その商品を右側にあるリストに追加します。

商品画像が複数ある場合は「他の画像を利用」ボタンを押して、リンクで使用する商品画像を選ぶことができます。
商品リストの編集
追加された商品は「↑」「↓」ボタンで位置移動、「X」ボタンで削除をすることができます。

作成した商品リストは上部のメニューでブラウザに保存したり、保存した商品リストを読み込んだりすることができます。
商品リストを初期化したい場合は、上部メニューの「クリア」ボタンを使います。

アフィリエイトリンクの作成

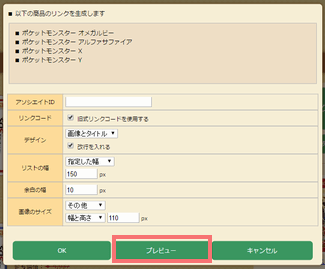
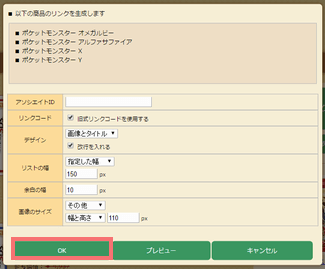
まずは商品リンクの上部にある「リンクの作成」ボタンを押して、作成するアフィリエイトリンクの設定をおこないます。

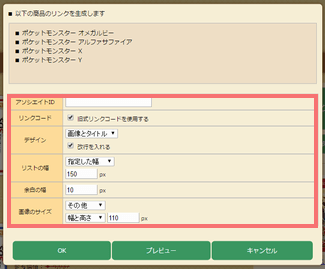
| アソシエイトID |
Amazonから発行されているあなたのアソシエイトIDを必ず入力してください。 空欄にした場合は正しいアフィリエイトリンクになりません。 |
| リンクコード |
アフィリエイトコードを旧式にするかどうかを選択します。 旧式コードはリンクアドレスが短くなります。 |
| デザイン |
作成するアフィリエイトリンクのデザインを選択します。 デザインは「詳細情報付き」「画像とタイトル」「画像のみ」「タイトルのみ」「カスタム」の5種類から選べます。 |
| リストの幅 |
作成するリンクに幅を付けるかどうかを設定します。 幅を設定すると、画像やテキストが設定された幅以内に収まるようになります。 |
| 余白の幅 | リンクとリンクの間の隙間の大きさを設定します。 |
| 画像のサイズ |
リンクで使用する商品画像の大きさを設定します。 「その他」を選択すると、指定されたサイズに収まる最大サイズになります。 |
リンクのデザインを確認する

リンクコードを出力する前に、どんなデザインになるのか確認しておきましょう。
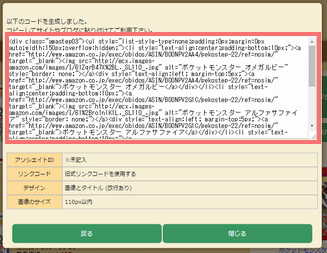
リンクコードの出力

出力されたコードを自身のサイトやブログに貼り付けてご利用ください。

アフィリエイトリンクのデザインサンプル一覧
詳細情報付きリンク
画像とタイトル(改行あり)
改行を入れた場合は縦長のデザインとなる。ブログのサイドバーなどに最適。
画像とタイトル(改行なし)
画像のみ(改行あり)



画像のみ(改行なし)



タイトルのみ
記事内にアフィリエイトリンクを貼り付ける場合に利用できます。
ポケットモンスター オメガルビー
ポケットモンスター アルファサファイア
ポケットモンスター X
カスタムリンクの作成方法
カスタムリンクとは「入力されたテキスト内の特殊タグを指定したパラメータに置き換える」ことによって自由にアフィリエイトリンクをデザインできる機能です。
リンク作成時の設定で、デザインを「カスタム」にすると作成できます。
カスタムコード入力欄に特殊タグを含む自作のコードを入力してください。
リンクを作成すると、入力したコード内の特殊タグが各種パラメータに変換されます。
リンク作成時の設定で、デザインを「カスタム」にすると作成できます。
カスタムコード入力欄に特殊タグを含む自作のコードを入力してください。
リンクを作成すると、入力したコード内の特殊タグが各種パラメータに変換されます。
旧バージョンからの変更点
- 画像サイズを取得するiwidthタグとiheightタグが廃止されました。
- 画像のサイズを指定するimgsizeタグの仕様が変更されました。旧バージョンでは商品ごとに画像サイズを指定していましたが、新バージョンではタグの記述以降にあるすべての画像のサイズを変更する方法になりました。
使用できる特殊タグ
商品ページへのリンクの取得
<% link_(A) %>
リストに記録された商品へのアフィリエイトリンクに変換される特殊タグです。(A)には商品のリスト番号(1~30の半角数字)を指定します。
linkタグの使用例
<a href="<% link_1 %>" target="_blank">商品ページへのリンク</a>
出力されるコード
<a href="https://www.amazon.co.jp/exec/obidos/ASIN/B003V5XOYA/pekostep-22/ref=nosim/" target="_blank">商品ページへのリンク</a>
<% link_3 %>は「リストの3番目の商品へのリンク」……となります。
商品名の取得
<% title_(A) %>
リストに記録された商品の商品名に変換される特殊タグです。(A)には商品のリスト番号(1~30の半角数字)を指定します。
titleタグの使用例
この商品の名前は「<% title_1 %>」です。
出力されるコード
この商品の名前は「ポケットモンスター ホワイト」です。
<% title_3 %>は「リストの3番目の商品名」……となります。
商品画像へのリンクの取得
<% img_(A) %>
リストに記録された商品の画像アドレスに変換される特殊タグです。(A)には商品のリスト番号(1~30の半角数字)を指定します。
imgタグの使用例
<img src="<% img_1 %>">
出力されるコード
<img src="https://images-fe.ssl-images-amazon.com/images/I/516W2NAcFJL._SL160_.jpg">
<% title_3 %>は「リストの3番目の画像アドレス」……となります。
なお、画像のサイズは設定画面で設定したものとなりますが、imgsizeタグを使うことで個別に指定することもできます。
メーカー名の取得
<% brand_(A) %>
リストに記録された商品を製造しているメーカー名に変換される特殊タグです。(A)には商品のリスト番号(1~30の半角数字)を指定します。
brandタグの使用例
この商品のメーカーは「<% brand_1 %>」です。
出力されるコード
この商品のメーカーは「任天堂」です。
<% brand_3 %>は「リストの3番目の商品を製造しているメーカー名」……となります。
発売日の取得
<% release_(A) %>
リストに記録された商品の発売日に変換される特殊タグです。(A)には商品のリスト番号(1~30の半角数字)を指定します。
releaseタグの使用例
この商品の発売日は「<% release_1 %>」です。
出力されるコード
この商品の発売日は「2010-09-18」です。
<% release_3 %>は「リストの3番目の商品の発売日」……となります。
画像サイズの変更
<% imgsize_(A)_(B) %>
出力される画像サイズを変更する特殊タグです。この特殊タグ以降に実行されるすべてのimg特殊タグに対して効果を発揮します。
(A)には画像のサイズ基準を指定します。指定可能なのは(L,X,Y,C)の四種類。
L = 「全体基準」指定ピクセルの正方形内に収まる最大のサイズ。
X = 「幅を基準」画像の幅が指定ピクセルになるサイズ。
Y = 「高さを基準」画像の高さが指定ピクセルになるサイズ。
C = 変更した画像サイズを初期値に戻す。
(B)には画像のサイズを30~500の範囲でピクセル単位で指定します。
releaseタグの使用例
<% imgsize_L_150 %>
<% imgsize_X_250 %>
<% imgsize_Y_75 %>
<% imgsize_C %>
<% imgsize_X_250 %>
<% imgsize_Y_75 %>
<% imgsize_C %>
商品画像を「全体基準・150ピクセル」のサイズに設定
商品画像を「幅を基準・250ピクセル」のサイズに設定
商品画像を「高さを基準・75ピクセル」のサイズに設定
商品画像のサイズを初期値に戻す
という処理になります。
繰り返し処理をする
<% loop_(A)_(B) %> ~ <% /loop %>
リスト内の指定された範囲のデータを抜き出しながら繰り返し処理をおこなう特殊タグです。(A)には処理を開始するリスト番号(1~30の半角数字)を指定します。
(B)には処理を終了するリスト番号(1~30の半角数字)を指定します。
このタグ内にリスト番号指定を省略した「linkタグ」「titleタグ」「imgタグ」「brandタグ」「releaseタグ」を記述することで繰り返し処理をおこないます。
releaseタグの使用例
リスト一覧
<% loop_1_3 %>
この商品の名前は「<% title %>」です。
<% /loop %>
以上がリスト一覧です。
<% loop_1_3 %>
この商品の名前は「<% title %>」です。
<% /loop %>
以上がリスト一覧です。
また、loopタグ内に記述されたtitleタグに、<% title_1 %>のようなリスト番号が付いていないことにも注意しましょう。
出力されるコード
リスト一覧
この商品の名前は「ポケットモンスター ホワイト」です。
この商品の名前は「ポケットモンスター ブラック」です。
この商品の名前は「ポケットモンスター ダイヤモンド」です。
以上がリスト一覧です。
この商品の名前は「ポケットモンスター ホワイト」です。
この商品の名前は「ポケットモンスター ブラック」です。
この商品の名前は「ポケットモンスター ダイヤモンド」です。
以上がリスト一覧です。