Using the color chart
Select a color you like from the list displayed on-screen.
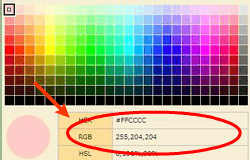
By clicking a color, its data will be shown on-screen.

Customizing the color chart
When you set the horizontal axis of the color chart as hue, and the vertical axis as luminance
You can adjust the saturation of the displayed color using the slider on the color chart.


When you set the horizontal axis of the color chart as hue, and the vertical axis as saturation
You can adjust the luminance of the displayed color using the slider on the color chart.


When you set the horizontal axis of the color chart as saturation, and the vertical axis as luminance
You can adjust the hue of the displayed color using the slider on the color chart.


