透過PNG画像作成ツール
透過PNG画像作成ツールの旧バージョン。現在は最新バージョンが公開中です。
最新バージョンはこちらにて公開中です。
最新バージョンはこちらにて公開中です。
画像に透過色をつける編集ツール
画像をクリックすると左の色に透過色を設定します。
R:0 ,G:0 ,B:0 ,A:0

| 透明度 | 0 | |
| 透過対象 | ||
| リセット | ||
画像を保存
高度な編集機能 (オプション)
輝度を元に透過度を設定する処理
編集画像の各ピクセルの色を元に、暗い色ほど透明に、明るい色ほど不透明にします。
別画像を元に透過度を設定する処理
透過度設定用の画像を新たに読み込み、読み込んだ画像の各ピクセルの輝度を元に透過度を設定します。
画像ファイルはこのボックスに直接ドロップすることもできます。
画像ファイルはこのボックスに直接ドロップすることもできます。
画像を透過させて半透明にする方法
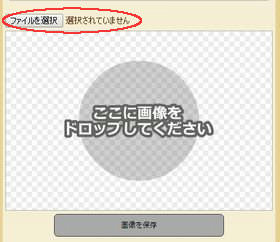
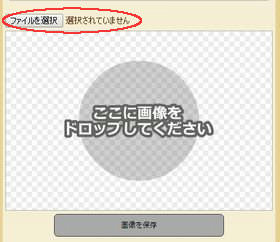
まず最初に、透過色を付けたい画像を読み込みます。

ボタンを押すと読み込むファイルを選択するためのダイアログが表示されるので、編集したい画像ファイルを選択してください。
画像ファイルをボックスに直接ドロップすることでも選択できます。

画像の読み込みが完了したら透過色の設定をおこないます。
操作は簡単で、表示された画像から透過したい部分をマウスで左クリックするだけです。
そうするとクリックした場所の色を設定された透過色にします。

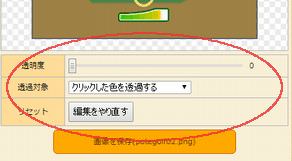
画像の下の編集メニューを操作することで加工方法を調整できます。

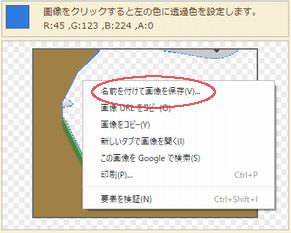
画像の編集が終了したら、画像を保存します。
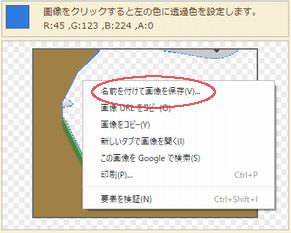
編集した画像の上でマウスを右クリックし、ブラウザのメニューより画像を直接保存してください。
一部のブラウザでは編集ボックス下部に「画像を保存」ボタンが表示されるので、そちらからも保存できます。
以上で透過画像の作成は完了です。

ボタンを押すと読み込むファイルを選択するためのダイアログが表示されるので、編集したい画像ファイルを選択してください。
画像ファイルをボックスに直接ドロップすることでも選択できます。

画像の読み込みが完了したら透過色の設定をおこないます。
操作は簡単で、表示された画像から透過したい部分をマウスで左クリックするだけです。
そうするとクリックした場所の色を設定された透過色にします。

画像の下の編集メニューを操作することで加工方法を調整できます。
| 透明度 |
画像につける透明度を0~100の範囲で設定できます。 0が完全な透明で、数値が増えるごとに不透明になっていき、100が完全な不透明です。 デフォルト値は0(完全な透明)。 この数値を調整することで半透明な画像も作ることができます。 |
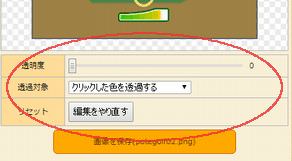
| 透過対象 |
「クリックした色」と「クリックした色以外」のどちらにに透過色をつけるかを設定できます。 また「すべての色を透過する」を選択して画像をクリックと、画像全体に設定した透過色を設定できます。 |
| リセット | 編集内容をすべてリセットし、画像を最初の状態に戻します。 |

画像の編集が終了したら、画像を保存します。
編集した画像の上でマウスを右クリックし、ブラウザのメニューより画像を直接保存してください。
一部のブラウザでは編集ボックス下部に「画像を保存」ボタンが表示されるので、そちらからも保存できます。
以上で透過画像の作成は完了です。
高度な編集機能
画像の透過度をより細かく設定することもできます。



上の画像のように、編集画像の各ピクセルの明るさを元に透過度を細かく設定します。
暗い色の部分ほど透明に、明るい色の部分ほど不透明になります。
 +
+



上の画像のように、最初に読み込んだ画像に透過度設定用の画像で透過度を設定します。
透過度設定用画像の暗い色の部分が透明に、明るい色の部分が不透明になります。
輝度を元に透過度を設定する処理



上の画像のように、編集画像の各ピクセルの明るさを元に透過度を細かく設定します。
暗い色の部分ほど透明に、明るい色の部分ほど不透明になります。
別画像を元に透過度を設定する処理
 +
+



上の画像のように、最初に読み込んだ画像に透過度設定用の画像で透過度を設定します。
透過度設定用画像の暗い色の部分が透明に、明るい色の部分が不透明になります。