色見本の使い方
画面に表示された色の一覧から気に入った色を選びましょう。
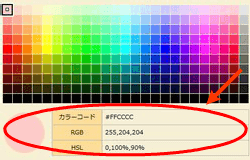
色をクリックすると、下の欄にクリックした色のデータ(16進数カラーコード・RGB・HSL)が表示されます。

色見本のカスタマイズ

横軸を「色相」、縦軸を「輝度」にした場合
スライドバーで色の「彩度」を調整することができます。

横軸を「色相」、縦軸を「彩度」にした場合
スライドバーで色の「輝度」を調整することができます。

横軸を「彩度」、縦軸を「輝度」にした場合
スライドバーで色の「色相」を調整することができます。


