Android風アイコンジェネレータ
指定の画像を角丸に切り抜き、立体感と影をつけてAndroidのランチャーアイコンっぽく加工するツール
使い方

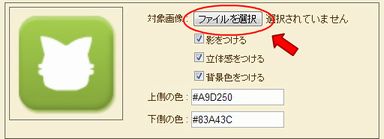
まずジェネレータ上部のボタンを押して、加工したい画像をPCより読み込みます。
加工する画像のサイズが大きすぎたり小さすぎたりすると、うまく加工できないので注意が必要です。
読み込んだらどのように加工するかのオプションを設定します。
| 影をつける | アイコンの周囲に半透明の影を付けます。 |
| 立体感をつける | アイコンに陰影をつけて立体感をだします。 |
| 背景色をつける | 透過色で背景が透けている画像を加工する場合、指定した色のグラデーションで背景を描写します。 |

設定が完了したらアイコン画像の上で右クリックして、ブラウザのメニューよりアイコンをPCに保存してください。
作例



透過色のない画像からアイコンを作る場合。
画像の端は切り取られるので、デザインは中央寄せにしておく。



透過色のある画像からアイコンを作る場合。
「背景色をつける」オプションで背景をつけてボタンの形にします。